Построение пейзажей
Играя на компьютере в разнообразные игры, вы наверняка заметили, что, кроме спрайтов («своих» и «чужих»), игровое пространство заполнено объектами, о которых мы подробно еще не говорили. Речь идет о тех объектах, которые составляют фон игры и, будучи объединенными вместе, носят название пейзажа. Напомним, что ранее мы отнесли к пейзажам все неподвижные элементы изображения, такие, например, как небо, земля, вода, здания, деревья, мосты и т. д. Впрочем, неподвижность элементов относительна, во многих играх пейзаж все же движется (например, R-Type) или немного меняется, как мы увидим ниже.
Назначение пейзажа различается от игры к игре. В одних программах (International Carate, Fist +) он играет чисто декоративную роль, демонстрируя безграничные возможности компьютерной графики. В других (Chess, Tetris, Saboteur) является неотъемлемым ее элементом, без которого


игра потеряла бы всякий смысл. Действительно, как можно передвигать фигуры в шахматах или шашках без доски, которая в данном случае составляет основу пейзажа! Таким образом, под пейзажем в компьютерных играх мы будем понимать нечто большее, чем «вид из окна», отнеся сюда еще и всевозможные лабиринты, стаканы, разрезы зданий, пульты управления самолетами и прочие неподвижные изображения. Теперь в качестве примеров рассмотрим несколько пейзажей, на основе которых вы сможете создавать свои, будем надеяться, более сложные и занимательные.
В простейшем случае пейзаж - это разделенный на две половинки экран, верхняя часть которого, синяя, имитирует небо, а нижняя, зеленая, соответствует поверхности земли. Без такого пейзажа не обойтись, когда создаются игры по сюжетам воздушных сражений. Программа состоит всего из четырех строк:
10 BORDER 0: PAPER 1: CLS 20 FOR N=14 TO 21
30 PRINT AT N,0; PAPER 4;TAB 31;" " 40 NEXT N
10 - устанавливается черный бордюр, и весь рабочий экран окрашивается в синий цвет;
20 - начало цикла. Переменная N соответствует номеру строки экрана;
30 - тело цикла, осуществляющего быстрое окрашивание строк экрана с 14 по 21 в зеленый цвет. Достигается это печатью в каждой строке 31 пробела плюс еще одного цветом PAPER. Если то же самое выполнить с помощью операторов PLOT и DRAW, то окрашивание будет происходить чрезвычайно медленно;
40 - конец цикла.
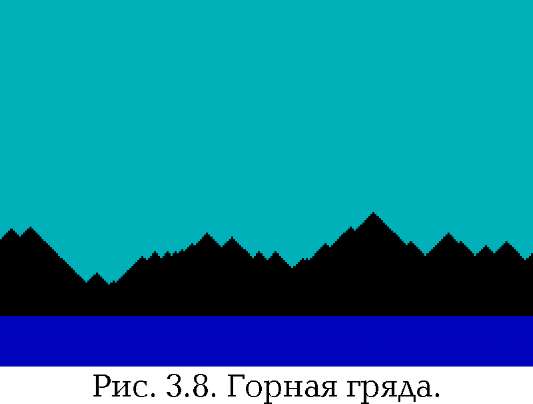
Следующая программа создает пейзаж в буквальном смысле этого слова. После ее ввода в компьютер и запуска, на экране вы увидите сверху голубое небо, снизу -синюю поверхность кристально чистой воды, а между ними хаотическое нагромождение гор (рис. 3.8)._

Программа 12. ГОРНАЯ ГРЯДА.
10 LET h=60 20 LET dir=1
30 BORDER 0: PAPER 5: INK 0: CLS 100 FOR n=0 TO 255 110 PLOT n,0: DRAW 0,h
120 IF RND>0.8 THEN LET dir=-dir
121 IF h>80 THEN LET dir=-1
122 IF h<32 THEN LET dir=1 130 LET h=h+dir 140 NEXT n
150 FOR n=19 TO 21: PRINT AT n,0; INK 1; OVER 1; "ППППППППППППППППППППППППППППППППП" 160 NEXT n
10, 20 - установка начальных значений переменных, где h - расстояние от нижнего края экрана до верхней кромки горы, а dir приращение высоты (положительное или отрицательное, в пикселях) в процессе рисования гор;
30 - установка атрибутов экрана;
100 - начало цикла, в котором N соответствует координате х в последующих операторах;
110 - черным цветом рисуется вертикальная полоска высотой h и толщиной в один пиксель, всего выводится 256 таких полосок;
120 - выполнение этой строки приводит к тому, что вершины гор получаются разной высоты, причем совершенно случайной, что соответствует реальной ситуации. Это достигается путем сравнения случайного числа (RND) с числом 0.8. Как только условие выполняется, приращение высоты меняет знак на противоположный и вместо увеличения полосок они начинают уменьшаться (или наоборот);
121, 122 - этими строками задаются соответственно верхняя и нижняя границы высоты полосок. Так, если h превысит 80 пикселей, приращение станет отрицательным, и гора начнет уменьшаться. Если же h будет меньше 32, то приращение установится положительным, что приведет к увеличению горы в данном месте экрана;
130 - установка следующего значения высоты полоски с учетом всех условий;
140 - конец цикла;
150, 160 - эти строки рисуют 3 полосы синего цвета, имитируя воду.
Среди наших читателей, вероятно, найдется мало людей, которые не любили бы мультфильмы. Оказывается, принцип, положенный в основу создания движущихся изображений в мультфильмах, можно с успехом использовать и для «оживления» спрайтов на экране компьютера. Суть идеи очень проста: в одно и то же место экрана необходимо один за другим вывести несколько спрайтов подряд, причем каждый последующий должен по форме чуть-чуть отличаться от предыдущего. Если время пребывания на экране одного спрайта сделать небольшим, то в итоге возникнет потрясающий эффект плавно меняющейся картинки. Заметим, что этот прием мы уже использовали однажды, когда предлагали вам вывести на экран спрайт вертолета с вращающимся винтом.
Приведенная ниже программа создает на экране еще один пейзаж - звездное
небо с ярко вспыхивающими и гаснущими звездами, который вы можете использовать в какой-нибудь космической игре. Такой пейзаж, кстати, будет неплохо смотреться и в заставке. Для того, чтобы звездочка вспыхнула, программа должна сформировать и вывести один за другим 4 спрайта (рис. 3.9), а для того, чтобы погасла (причем не сразу, а постепенно), необходимо вывести эти же спрайты, но уже в обратном порядке. Рассмотрим программу, которая проделывает все эти действия.
Программа 13. ЗВЕЗДНОЕ НЕБО.
10 FOR n=0 ТО 3 20 FOR 1=0 ТО 7
30 READ a: РОКЕ (USR "a"+i+n*8),a 40 NEXT i 50 NEXT n 60 REM --------
100 INK 6: PAPER 0: BRIGHT 1: BORDER 0: CLS
110 LET star=30+INT (RND*20): DIM a(2,star)
120 FOR n=1 TO star
130 LET a(1.n)=INT (RND*22)
140 LET a(2,n)=INT (RND*32)
150 NEXT n
160 REM --------
200 FOR n=1 TO star
210 PRINT AT a(1,n),a(2,n);"A"
220 NEXT n
250 REM --------------
300 FOR n=1 TO RND*20: PAUSE 3: NEXT n 310 LET z=INT (RND*star)+1 320 FOR n=0 TO 3
330 PRINT AT a(1,z),a(2,z);CHR$ (CODE "A"+n) 340 PAUSE 3 350 NEXT n
360 FOR n=2 TO 0 STEP -1
370 PRINT AT a(1,z),a(2,z);CHR$ (CODE "A"+n)
380 PAUSE 3
390 NEXT n
400 GO TO 300
1000 DATA 0.0,0,0,16,0,0,0 1010 DATA 0,0,0,16,56,16,0,0 1020 DATA 0,0,40,84,56,84,40,0 1030 DATA 0,16,84,56,254,56,84,16
10...50 - запись в символы, определяемые пользователем, изображений звезд. При этом переменная n «перебирает» строки с операторами DATA, а переменная i -числа в каждой строке DATA;
100 - установка атрибутов экрана;
110 - задание случайного количества звезд, но в пределах от 30 до 50. Резервирование памяти под массив а, в который будут заноситься координаты этих звезд;
120... 150 - в цикле задаются случайные координаты положения звезд, причем отдельно для у (строка 130) и х (строка 140);
200...220 - вывод на экран звездочек, каждая из которых выглядит просто как точка на экране, то есть первую фазу на рис. 3.9;
300 - пауза случайной длительности;
310 - вычисляется случайный номер звезды, той самой, которая будет вспыхивать, а затем гаснуть;
320...350 - вывод одного за другим четырех спрайтов, причем в одно и то же
место экрана, что создает эффект вспышки;
360...390 - вывод одного за другим трех спрайтов в то же самое место экрана, но уже в обратном порядке. В результате звезда как бы гаснет;
400 - безусловный переход на строку 300, и теперь уже другая звездочка вспыхнет и погаснет;
1000...1030 - блок данных, который содержит информацию о четырех спрайтах, создающих на экране мультипликационный эффект.
О том, как сделать картинки более сложными и занимательными, мы расскажем в главе, посвященной Laser Basic.
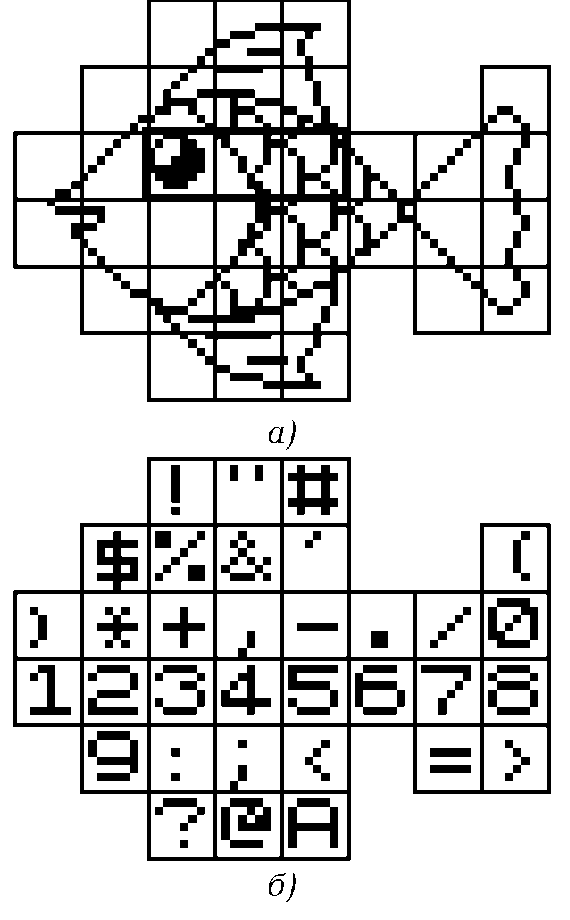
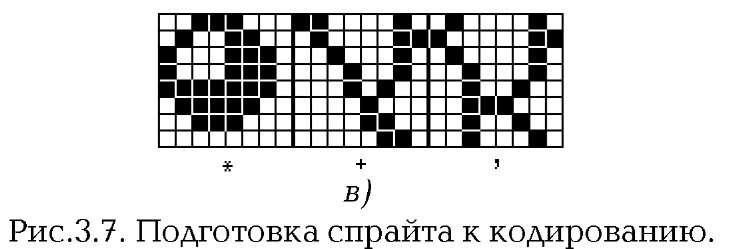
Теперь рассмотрим метод, а вместе с ним и программу, которые помогут вам создавать очень сложные пейзажи, не уступающие по качеству фирменным. Коротко суть метода состоит в следующем. Вначале на листе бумаги, расчерченном под экран, выполняется эскиз будущей картинки, например, разрез здания, лабиринт, место будущего сражения и т. д. При этом желательно, чтобы элементы картинки как можно чаще повторялись (это могут быть кирпичи, бревна, деревья, камни). Затем каждый из элементов подвергается кодировке, например, с помощью программы «Генератор спрайтов», а полученные коды выписываются. Как использовать эти коды, лучше всего посмотреть на примере конкретной программы, которая создает пейзаж к игре с условным названием «Поиски клада» (рис. 3.10.).

Пейзаж сделан таким образом, что в нем присутствует всего четыре элемента, каждый из которых занимает одно знакоместо. Это кирпич, фрагмент лестницы, грунт и алмаз. Конечно же, элементы могут быть и более сложными и занимать 2, 3, 6 знакомест, но тогда программу в части операторов DATA следует писать более внимательно, чтобы отдельные детали одного элемента не оказались в разных местах экрана. Перейдем теперь к рассмотрению программы и ее особенностей.
Программа 14. ПЕЙЗАЖ «ДОМ С АЛМАЗАМИ». 10 BORDER 0: PAPER 0: INK 7: CLS 15 REM *** Graphics *** 20 FOR n=0 TO 31 30 READ s
40 POKE USR "A"+n,s 50 NEXT n
60 REM *** Start ***
65 DIM c(20): DIM v(20): DIM h(20): LET m=1 70 FOR y=1 TO 20 80 FOR x=1 TO 30 90 READ s
100 IF s=0 THEN GO TO 150
110 IF s=1 THEN PRINT AT y,x; PAPER 2; INK 7;"A": GO TO 150
120 IF s=2 THEN PRINT AT y,x;"B": GO TO 150
130 IF s=3 THEN PRINT AT y,x; INK 6;"C": GO TO 150
140 IF s=4 THEN LET c(m)=INT (RND*7)+1: LET h(m)=x: LET v(m)=y: LET m=m+1: PRINT AT y,x; INK 5;"D": GO TO 150 150 NEXT x 160 NEXT y
165 PLOT 8,8: DRAW 0,167: DRAW 239,0: DRAW 0,-167: DRAW -239,0
170 FOR n=1 TO m-1
180 LET c(n)=c(n)+1
190 IF c(n)>7 THEN LET c(n)=1
192 PRINT AT v(n),h(n); INK c(n);"D"
194 NEXT n
196 GO TO 170
200 REM *** Data 1 ***
210 DATA 255,32,32,32,255,2,2,2
220 DATA 1,8,64,1,16,128,4,32
230 DATA 3,2,12,8,48,32,192,128
240 DATA 0,8,42,28,127,28,42,8
250 REM *** Data 2 ***
255 DATA 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 260 DATA 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 265 DATA 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 270 DATA 0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0.0,0,0,0,0,0,0,0,0,0,0,0,0,0 275 DATA 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,4,0,0,0,0,0,0,0,0,0,0,0,0 280 DATA 0,0,0,0,0,1,4,0,0,0,1,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0 285 DATA 0,0,0,1,1,1,1,1,1,0,1,1,1,1,0,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0 290 DATA 0,0,0,0,0,1,0,0,0,3,1,0,0,0,3,0,0,1,0,0,0,0,0,0,1,0,0,0,0,0 295 DATA 0,0,0,0,0,1,0,0,3,0,0,0,0,3,0,0,0,1,1,1,0,1,1,1,1,0,0,0,0,0 300 DATA 0,0,0,0,0,0,0,3,0,0,1,1,1,1,0,0,0,1,0,0,0,0,0,0,1,0,0,4,0,0 305 DATA 0,1,1,1,1,1,1,1,0,0,1,0,0,0,0,4,0,0,0,0,0,0,0,0,1,1,1,1,0,0 310 DATA 0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,1,1,1,0,0,0,1,0,0,1,0,0,0,0,0 315 DATA 0,0,0,0,0,0,0,0,0,3,1,0,0,0,3,0,0,1,0,0,3,1,0,0,1,0,0,0,0,0 320 DATA 2,0,0,2,2,1,4,0,3,0,1,0,0,3,0,0,0,1,0,3,0,1,2,2,2,0,0,2,2,2 325 DATA 2,0,0,2,2,1,1,1,1,1,1,1,1,0,0,1,1,1,1,0,0,1,2,2,2,0,0,2,2,2 330 DATA 2,0,0,2,2,1,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2,2,2 335 DATA 2,0,0,2,2,1,0,0,0,0,0,0,0,3,1,0,0,0,0,0,0,0,0,0,0,0,0,2,2,2 340 DATA 2,0,0,0,0,0,0,0,0,0,0,0,3,0,1,0,0,0,0,0,0,1,2,2,2,2,2,2,2,2 345 DATA 2,2,2,2,2,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,2,2,2,2,2,2,2,2 350 DATA 2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2
10 - установка атрибутов экрана;
20...50 - запись в область UDG кодов четырех графических символов, соответствующих элементам изображения. Сами коды располагаются в строках 200...240;
65 - резервирование памяти под массивы, причем С - цвет, V - координаты у, Н -координаты x, m=1 - первоначальное количество алмазов;
70... 160 - основная часть программы, осуществляющая чтение из операторов DATA (строки 255...350) информации об элементах пейзажа и вывод их на экран;
70 - начало внешнего цикла, в котором устанавливается номер строки экрана;
80 - начало внутреннего цикла, в котором устанавливается позиция знакоместа по горизонтали;
90 - чтение данных из списка DATA, где 0 означает пустое место (нет никаких элементов), 1 - элемент стены, 2 - грунт, 3 - фрагмент лестницы, 4 - алмаз;
100 - если в списке DATA будет прочитан 0, то данное знакоместо экрана пропускается: координата х увеличивается на 1, а из списка читается следующий элемент;
110... 130 - если в списке DATA записано число 1, 2 или 3, то в знакоместо с координатами х, у будет поставлен соответственно кирпич, грунт или кусок лестницы. При этом расцветка элемента изображения либо устанавливается в данной строке, либо соответствует текущим атрибутам. После печати программа переходит на начало цикла;
140 - если в списке DATA записано число 4, то вначале устанавливается случайный номер цвета, затем запоминаются координаты х и у, где должен располагаться алмаз, и, наконец, на экране появляется его изображение;
150, 160 - конец циклов;
165 - установка белой рамки, ограничивающей размеры игрового поля;
170... 196 - в цикле меняются цвета алмазов, они выглядят как драгоценные камни, переливающиеся разными цветами;
200...240 - коды графических символов;
250...350 - данные пейзажа, представленные в цифровой форме.