4. ПОЛЕЗНЫЕ СОВЕТЫ
Если Вы приступаете к созданию собственной
аннмации на компьютере, то Вам не помешают несколько полезных советов.
Конечно все те хитрости н приемы, которые отработали профессионалы за
более чем полвека мультипликации, нельзя вместить на страницы никакой
книги, но кое-что мы Вам все-таки подскажем- И прежде всего
порекомендуем повнимательнее смотреть мультфильмы по телевизору и
компьютерную графику в игровых программах. Вас ожидают удивительные
открытия, которые Вы сможете с успехом использовать в собственных
работах.
1. Значение головы.
Голова, как известно, очень важная часть тела и
не только потому, что в ней размещаются мозги. Обратите внимание на
персонажей практически любого мультика. Голова у них почти всегда
преувеличена. Если обычно у человека ширина головы равна примерно
половине ширины плеч (посмотрите на себя в зеркало), то в мультфильмах
и в компьютерных играх она достигает ширины плеч.
Это сделано не просто так, а для того, чтобы
дать возможность выразить массу чувств и настроений через мимику лица.
Это же помогает и отличать персонажей друг от друга. Посмотрите на
Wally, героя игр "Three Weeks in Paradise", "Pija-marama" н др (рис.
54). У него голова занимает почти половину всего изображения,а бывает и еще больше.

Рис. 54 фрагмент иэ программы Everyone's a Wally
А про всенародно любимого DIZZY мы и говорить
не будем. Он такой забавный и веселый в какой-то степени потому, что по
форме похож на яйцо и размер головы у него практически равен размеру
всего тела.
2 Значение рук
Руки после головы по важности идут на втором
месте. Это тоже очень выразительный объект. Разведя их в стороны, можно
выразить недоумение. Подняв их вверх, можно выразить радость. "Опустить
руки" - это примерно то же самое, что упасть духом, согласно народному
присловью.
Быстрыми движениями согнутых в локтях рук
выражают спешку. Руки вытягивают вперед при столкновении с
препятствием, рукн отбрасывают назад прн падении на спину.
3. Значение туловища.
Туловище для анимации - самый малоперспективный
объект. При скромных возможностях нашего экранного разрешения иэ него в
смысле динамики и выразительности ничего путного не выжмешь. Поэтому
его надо разрабатывать как статический элемент, не изменяющий своей
формы в процессе перемещений. Зато на нем могут быть использованы
какие-либо декоративные и орнаментальные украшения .
4 Значение ног
Ноги, в отличие от туловища, все-таки
динамический объект, но, в отличие от рук и головы, маловыразительный.
Парадоксально, но факт, что хоть все живое и перемещается с помощью
ног, тем не менее им уделяется гораздо меньше внимания, чем рукам и
голове.
Единственный случай, когда ноги становятся
выразительными, это как раз тогда, когда герой - неподвижен. Вспомните,
как Рокфорд нетерпеливо потопывает ногой в программе Boulder Dash.
С ногами связан ряд профессиональных приемов.
Во-первых, ноги часто вообще не изображают, пряча их под длинным
баллахо-ном. Сравните, например, игры "Knight Lore" и "Pentagram" одной
и той же фирмы Ultimate. Вы увидите, что в первой игре ногн у героя
хоть и слабо, но работают, а во второй они не видны. Упрощение
позволило чуть приподнять быстродействие и в результате монстров во
второй игре стало побольше и ведут они себя агрессивнее (динамичнее).
Во-вторых, если ноги и изображают, то довольно
простыми средствами. Все-равно выразительности в них мало и прн
перемещении героев по экрану глаз пользователя за ними не следит. Ему
достаточно, что они так есть. Практически, что Вы нарисуете дюжину
спрайтов, описывающих фазы движения ног, что ограничитесь только парой,
на конечный результат это мало повлияет.
В третьих, от ног иногда отказываются совсем
для того, чтобы передать особую динамику движения. Американская студня
"Ханна-Барбера" впервые применила трюк, который Вы все безусловно
видели - когда герой начинает бежать, у него вместо ног рисуется
облачко пылн.
С ногами же связан еще один трюк.
Быстродвижущнмся персонажам пририсовывают. третью ногу. Это также
создает иллюзию динамичности и скорости.
5. Задний план.
Вопрос выбора заднего плана очень непрост.
Хочется, чтобы он был красивым и, в то же время, ему необходимо быть
простым. Если уж его не сделать красивым, то что же тогда будет
красивым, ведь разукрашивать спрайты не очень-то удается? Если его
сделать сложным, то во-первых могут быть проблемы с "клэшингом"
цветовых атрибутов, а во-вторых, он начнет перетягивать на себя
внимание пользователя, а это понизит выразительность динамических
персонажей.
Таким образом. Вам нужна золотая середина. К
счастью, на "Спектруме" далеко не разбежишься и слишком сложный задний
план нарисовать не получится. Но Вам важно для себя понять, что к этому
и не надо стремиться, так как это серьезно усложняет Вашу задачу и при
том не ссобо нужно. Здесь можно порекомендовать во-первых, использовать
для заднего плана крупную графику и, во-вторых, сделать ее регулярной
(черепица крыш, кирпичные стены, деревянные и бетонные заборы, деревья
и кусты могут изображаться на разных экранах иэ одинаковых элементов).
Поскольку глаз быстро привыкает к таким регулярным формам, то перестает
на них реагировать, остается только общее благоприятное художественное
впечатление. Например, после того, как Вы выйдете иэ парка, у Вас
останется ощущение того, что Вы действительно были в парке, а сколько
там было деревьев, каких и как они были нарисованы, Вы и не вспомните.
Это особенность компьютерной анимации - все внимание уделяется только
движущемуся объекту. Прочее - антураж.
Если же Вы начнете по-разному изображать
деревья разных пород и размеров, то при переходе от экрана к экрану
Ваше внимание начнет отвлекаться на задний план и пострадает
художественное впечатление от анимации. Одним словом, чем проще
средства, тем лучше результат.
6. Двигать только то. что необходимо и не больше.
Представьте себе, что Ваш автобус едет по
дороге. Спросим себя: "Что нам надо двигать на экране?" Вроде бы,
естественно, автобус. Но не тут-то было. Очень и очеиь часто двигают на
экране совсем не то, что движется на самом деле, а нечто другое.
Посмотрите на рис.55 Можно, конечно, здесь было бы двигать и автобус,
но что с нин делать, когда он дойдет до края экрана? Это не вполне
понятно. Во первых, можно в этот момент подзагру-эить новый экран и
продолжить в том же духе. Но это неудобно, поскольку подгрузка нового
экрана занимает большое время, возникает срыв в динамике игры. А потом
снова та же проблема, когда мы дойдем до края нового экрана.

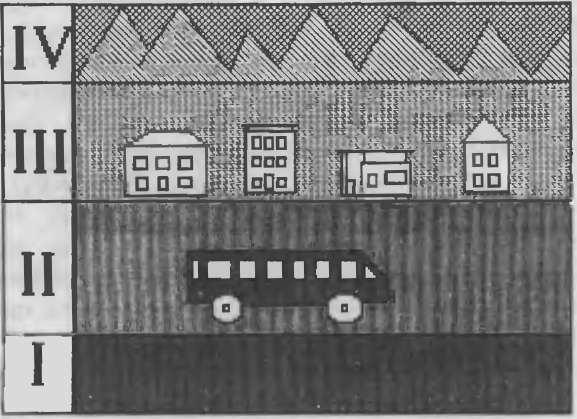
Рис. 55 Скроллинг в окнах I и III
Во вторых, можно бы и не подгружать новый
экран, но тогда пришлось бы делать горизонтальный скроллинг экрана,
когда справа из-за границы выступает новый пейзаж, а слева он
скрывается за кадром. Это, конечно возможно, но скроллировать целый
экран работа очень медленная во-первых, а во-вторых эти экраны страшно
расходуют оперативную память Вашего компьютера.
Так что же делать? Ответ очень прост. Всегда
надо подумать, а нельзя ли двигать по экрану как можно меньше объектов.
Если вернуться к нашему примеру с автобусом на рис. 55, то можно
увидеть, что картина как бы представляет иэ себя четыре плана. Задний
план горы (IV). Средний план - придорожные постройки (III). Ближний
план - газон и автомобиль на шоссе (1,11). Так вот, для того, чтобы
передать движение автобуса, достаточно двигать только средний план -
полосу экрана (окно III) высотой в 3-5 знакомест, на которой изображены
придорожные постройки и полосу I - газон. Если их еще запустить с
разными скоростями, т.е. полосу I двигать в два раза быстрее, чем
полосу III - возникнет совершенно устойчивый эффект глубины
пространства.
Все для этого у Вас есть. Окна III и I можно
запустить на скроллинг под управлением от прерываний 2-го рода
(процедура FN о(....), рассмотренная выше), а спрайт автобуса -
перемещать в небольших пределах вправо-влево под управлением от
клавиатуры (процедура FN к( .), тоже рассмотренная выше).
Это намного эффективнее в смысле скорости и экономичнее в смысле памяти по сравнению с передвижениями всего экрана.
А если теперь вместо автобуса поставить
бронетранспортер с крупнокалиберным пулеметом, а в придорожных
постройках на среднем плане разместить засевших боевиков, обозначив их
вспышками огнестрельного оружия (самих их рисовать не надо), то теперь
можно не просто ехать по шоссе, а еще и лихо постреливать по сторонам -
готовая игра.
7. Движение к наблюдателю.
До сих пор мы говорили о движении объектов в
плоскости экрана. Но, возможно. Вам захочется сделать такую анимацию,
когда объекты двигаются к наблюдателю (от наблюдателя) и при этом
увеличиваются (уменьшаются) в размерах. Должны Вас сразу разочаровать
средствами блочной графики это сделать невозможно, а в растровой
графике - очень сложно. Решение своей задачи ищите в средствах
векторной графики, а от применения цвета воздержитесь .
Утрирование изображений - основной прием в
аиимации. Мы уже говорили, что утрируют размеры головы. Но можно и
нужио утрировать и другие важные в смысле выразительности детали.
Так, например, для транспортных средств
(автомобили, поезда, тележки) практически всегда утрируют две
вещи колеса и фары (в зависимости откуда Вы смотрите). Автомобиль
с колесами от трактора конечно меньше похож на настоящий автомобиль, но
зато лучше привлекает взгляд и лучше производит впечатление ав томобиля.
9. Динамика в статике.
Нечасто удается прибегать к высокой
динамичности своей графики. Это требует сложной работы художника,
быстродействия от компьютера и рассеивает внимание играющего. Поэтому
всегда, в любой сцене ищите как можно заменить динамику статикой. А
делается зто просто. В соответствии с законами физики динамические
нагрузки, действующие на упругие тела, вызывают в них де формации. Вот
утрируя (преувеличивая эти деформации) и передают динамику игры.
Рассмотрим пример. Вам нужно показать, как
футболист наносит удар по мячу, после чего мяч летит, ударяется о
кирпичную стену и отскакивает назад.
Вы можете сколько хотите прорисовывать разбег
футболиста, показывать кадры удара и полета мяча, но все это будет
очень сложно и все равно неестественно Вам больше даст крупный план, в
котором Вы покажете, как мяч проминается от удара ногой, как он
сплющивается при ударе о стену и потом отлетает. Именно мо мент
неестественного смятия мяча и передаст всю динамику ситуации
Вы не раз видели в мультфильмах, как автомобили
растягиваются в момент старта и как они сжимаются при торможении. Если
на экране у Вас джентльмен прогуливается с собачкой, то динамику этого
процесса можно показать неестественным растяжением поводка. Если на
Вашего героя обрушился удар дубинкой по голове, можете показать, как он
сминается в лепешку, а потом снова из нее возникает.
Фазы "смятия" различных предметов и других деформаций одни иэ самых любимых объектов компьютерных аниматоров.